
Міні-сайт — це не лише про функціональність і контент. У візуальну складову часто вкладається не менше сенсу, ніж у сам текст. І один з найпоширеніших елементів, який начебто “має бути” — це слайдер. Або, по-іншому, — карусель фото. У Луцьку чимало бізнесів використовують слайдери на своїх сайтах, але не завжди замислюються, як і навіщо вони працюють. Тож розберемося: коли слайдер допомагає продавати, а коли — лише займає місце.
1. Що таке слайдер і чому його так люблять?
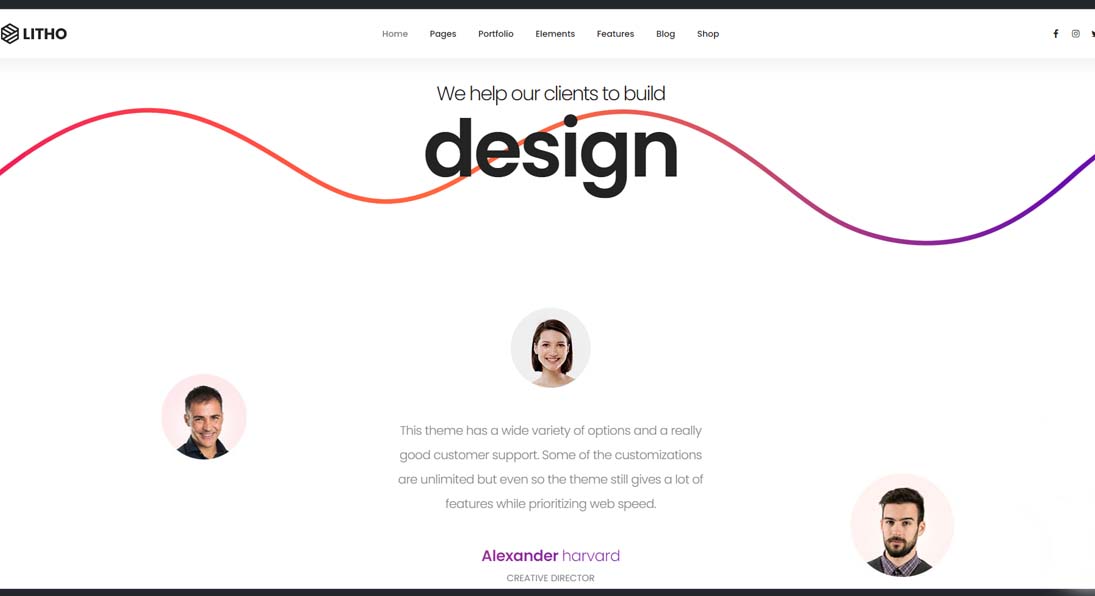
Слайдер — це візуальний блок на головній сторінці, який автоматично або вручну перемикає кілька зображень (часто з текстовими підписами). Найчастіше він розташовується у “першому екрані” сайту — тобто в зоні, яку бачить користувач без прокручування.
Слайдери виглядають динамічно, додають “руху” та візуального ефекту. Власники бізнесу зазвичай хочуть туди поставити найкращі фото, ключові повідомлення, акції або просто привабливі кадри. Але на практиці — далеко не кожен слайдер дійсно приносить користь.
2. Коли слайдер працює на результат?
Слайдер може бути ефективним інструментом, якщо його використовують зі стратегією. Наприклад, у Луцьку ми бачили вдалу реалізацію у випадках:
– у салонах краси: демонстрація до/після процедур;
– у сфері будівництва: показ різних етапів ремонту;
– у ресторанах: слайдер зі смачними фотографіями страв і коротким описом;
– у сфері туризму: красиві локації з цінами та датами поїздок.
Тобто слайдер працює тоді, коли він інформує, емоційно залучає і провокує дію. Наприклад: “Натисни, щоб дізнатись більше”, або “Акція до кінця тижня”. Просто набір гарних картинок без заклику чи логіки — не працює.
3. Коли слайдер шкодить
Бувають ситуації, коли слайдер більше заважає, ніж допомагає. Наприклад:
– Занадто багато слайдів (5–7 і більше) — користувач просто не дочекається, поки вони перегорнуться.
– Надто швидка або повільна анімація — дратує або змушує чекати.
– Погано оптимізовані фото — сайт довго вантажиться.
– Відсутність адаптивності — на смартфоні слайдер виглядає “зламано”.
У Луцьку, за нашими спостереженнями, багато міні-сайтів (особливо створених на застарілих шаблонах) мають саме такий проблемний слайдер, який, замість привернення уваги, відштовхує.
4. Яким має бути ідеальний слайдер для міні-сайту?
Ідеальний слайдер — це інструмент комунікації. Він має:
– містити 2–3 слайди максимум;
– мати чітке зображення (не сток, а реальні фото з бізнесу);
– бути адаптивним до мобільних пристроїв;
– супроводжуватись коротким, але влучним текстом і закликом до дії;
– не заважати навігації.
У Луцьку малі бізнеси часто використовують Tilda або WordPress для створення міні-сайтів, і обидві ці системи мають готові рішення для слайдерів. Але ключ — не в шаблоні, а в контенті.
5. Слайдер як частина воронки продажів
Не забуваймо, що кожна сторінка міні-сайту — це частина воронки. Слайдер, як “перший екран”, може направити користувача далі. Якщо ви вкажете на слайді актуальну акцію з кнопкою “Деталі”, або розмістите там популярну послугу — це вже буде початок діалогу з клієнтом.
І навпаки: якщо слайдер виглядає красиво, але нічого не пропонує — він стає фоном.
Висновок
У 2025 році сайт — це не просто візитка, це інструмент продажів. А слайдер — перший контакт з відвідувачем. У Луцьку, де бізнеси змагаються за увагу клієнтів буквально на кожному кліку, важливо не просто “мати слайдер”, а зробити його ефективним.
Подумайте: що має побачити людина, щойно зайшовши на ваш сайт? Яке зображення її зацікавить? Який текст змусить натиснути далі?
Відповідь на ці питання — і є рецепт того, коли слайдер дійсно працює на продажі.